1. JS函数
2. JS事件
3. JavaScript 对象
4. JavaScript prototype(原型对象)
5. call和apply及bind三者的区别(面试重点)
6. Javascript的事件流模型(面试重点)
7. 防抖与节流(面试精选)
8. JS中的虚拟DOM是什么?(面试重点)
9. 手写一个new,实现同等功能
10. 获得页面url参数的值(常用)
本文是整理了JS中的一些重点,难点,以及不好理解的知识点
1. JS函数
1.1 函数(Function)是什么?函数(方法)是由事件驱动的或者当它被调用时执行的可重复使用的代码块 —— 官方说明向来觉得官方的文档是有些生硬的,举个例子:函数可以看做是功能(以一辆汽车为例,如下图),这些都可以看做成是方法
刹车油门鸣笛档位这些功能任何一个里面都有很多个零件的配合,共同完成某一个任务,我们只需要去调用(踩刹车,踩油门,按喇叭,挂挡),功能就会执行函数也是一样的,它内部封装了一些操作,只有我们去调用的时候才会执行1.2 一个最简单的函数及触发方法
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>我的第一个方法</title>
</head>
<body>
<button onclick=”myFunction()”>点击触发函数</button>
<script>
// 必须有 function关键字,命名通常为驼峰命名,首字母小写
function myFunction(){
alert(“这是我的函数”);
}
</script>
</body>
</html>
1.3 带参数的函数(形参与实参)
形参 : 函数中定义的变量(此时是没有值的,只是一个代称)
实参 : 在运行时的函数调用时传入的参数(实际的值)
js中,方法中即使定义了形参,调用时不传实参也不会报错
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>形参与实参</title>
</head>
<body>
<!– 这里的5和2是实参 –>
<button onclick=”addNum(5, 2)”>计算5+2的值</button>
<script>
// 此处的num1,与num2便是形参
function addNum(num1, num2){
alert(num1 + num2)
}
</script>
</body>
</html>
1.4 带有返回值的函数 ———— return
function fn(a, b){
return a*b;
}
// 调用并给num赋值
let num = fn(3, 5);
console.log(num) // 得到15
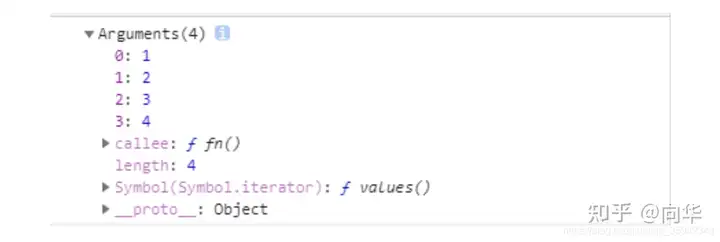
1.5 js函数内置对象 ———— arguments(重点,考点)它是函数一创建就有的是一个类数组(并不是真正的数组)方法调用时,可以得到所有传进来的参数你传多少,我就能拿到多少
function fn(){
console.log(arguments)
}
fn(1, 2, 3, 4);
经典应用 ———— 求一组参数的总和
function fn(){
let sum = 0;
for(let i = 0; i < arguments.length; i++){
sum += arguments[i];
}
// 返回 sum
return sum
}
let allSum = fn(1, 2, 3, 4);
console.log(allSum) // 得到10
1.6 函数内的变量在函数内的定义的变量均为局部变量函数运行完之后就会销毁(垃圾回收机制),所以外界无法访问变量应尽量避免重名(局部与全局变量可能会混淆,导致一些意料之外的问题)
function fn() {
// 此为局部变量
let a = 5;
console.log(a)
}
fn();
console.log(a) // 此处报错,无法访问
1.7 匿名函数(难点)
顾名思义指的是没有名字的函数
必须采用下面的语法,否则会报错
(function (){
//由于没有执行该匿名函数,所以不会执行匿名函数体内的语句。
console.log(“666”);
})
匿名自执行函数(类似于JS的单例模式)
(function (){
console.log(“666”); // 此处会打印666
})()
2. JS事件
HTML 事件是发生在 HTML 元素上的事情。
JavaScript 可以触发这些事件。
可以看做是用户的某些操作,或者说业务需要监听的某些操作
2.1 HTML事件
HTML 页面完成加载
HTML input 字段改变时
HTML 按钮被点击
常用事件整理
事件名 说明
onchange() HTML 元素改变(一般用于表单元素)
onclick () 用户点击 HTML 元素
onmouseover() 用户在一个HTML元素上移动鼠标
onmouseout() 用户从一个HTML元素上移开鼠标
onkeydown() 用户按下键盘按键
onkeyup() 键盘按键弹起
onload() 浏览器已完成页面的加载
2.2 JavaScript 事件一般用于做什么?页面加载时触发事件页面关闭时触发事件用户点击按钮执行动作验证用户输入内容的合法性…(用户的一切操作都可以监听)2.3 事件实例
<input id=”test” type=”button” value=”提交”/>
<script>
// 页面加载完触发
window.onload = function(){
let test = document.getElementById(“test”);
test.addEventListener(“click”,myfun2);
test.addEventListener(“click”,myfun1);
}
function myfun1(){
alert(“你好1”);
}
function myfun2(){
alert(“你好2”);
}
</script>
3. JavaScript 对象
在JS里 —— 万物皆为对象
字符串也可以是一个对象日期是一个对象数学和正则表达式也是对象数组是一个对象函数也可以是对象
…
3.1 对象定义
对象是变量的容器写法以键值对的方式(键名:键值)键值对称之为对象的属性循环对象一般用 for in
// 对象定义
let person = {
firstName:”ouyang”,
lastName:”xiu”,
age:18
};
// 循环对象
for(let key in person){
console.log(key); // 键名
console.log(person[key]) // 键值
}
3.2 大厂经典面试题分析
let obj = Object.create(null) 与 let obj = {} 有什么区别?之前腾讯面试的时候,问了这个问题:对象字面量创建对象与 Object.create(null)创建对象有什么区别?一开始是有点懵的,不都是创建对象么,能有啥不同,后面我去试了一下,结果发现还蛮有意思:
let obj = {};
let obj2 = Object.create(null);
console.log(obj);
console.log(obj2)
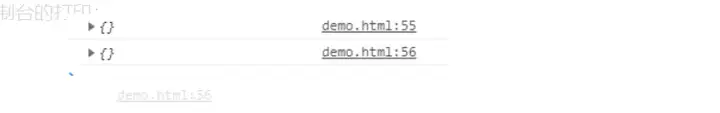
控制台打印
乍一看,好像没啥区别,都是一个花括号
然而,展开后,确实大有不同
Object.create(null)创建的对象是非常纯净的,没有任何其它元素而另一个let创建的对象是带有_proto_的,下面有一些方法与属性,这便是js的原型链继承,它继承了Object的方法和属性。这便是区别。所以这种区别导致了使用场景不同如果需要对象的继承属性和方法,那就使用 let obj = {};如果只需要一个纯净的对象,那就使用 Object.create(null)比如说,我只需要用对象来保存一些数据,然后进行循环取用,提高循环效率。这个时候如果对象有原型链,那便会在循环的时候去循环它的各个属性和方法然而这不是必要的,我们只是要他里面的元素而已,前者会影响循环效率
4. JavaScript prototype(原型对象)
此属性是函数特有的每个函数都会默认添加一个用于继承属性和方法
// 创建构造函数
function Person(name, age) {
this.age = age;
this.name= name;
this.fn = function(){
console.log(this.name)
}
}
// 创建实例
let person1 = new Person(“小明”, 18);
let person2 = new Person(“小红”, 20);
person1.fn(); // 继承父级的方法
person2.fn();
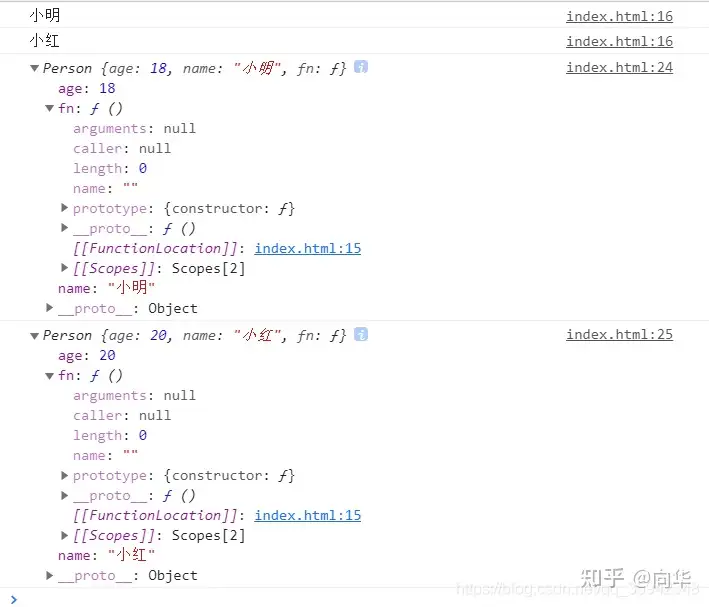
console.log(person1)
console.log(person2)
执行结果
要添加一个新的属性需要在在构造器函数中添加:
function Person(name, age, sex) {
// sex为新属性
this.sex = sex;
this.age = age;
this.name= name;
this.fn = function(){
console.log(this.name)
}
}
4.1 prototype 继承
所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法:
Date 对象从 Date.prototype 继承Array 对象从 Array.prototype 继承Person 对象从 Person.prototype 继承
所有 JavaScript 中的对象都是位于原型链顶端的 Object 的实例
JavaScript 对象有一个指向一个原型对象的链当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾(逐级查找)Date 对象, Array 对象, 以及 Person 对象从 Object.prototype 继承。4.2 添加属性和方法
function Person(name, age, sex) {
// sex为新属性
this.sex = sex;
this.age = age;
this.name= name;
this.fn = function(){
console.log(this.name)
}
}
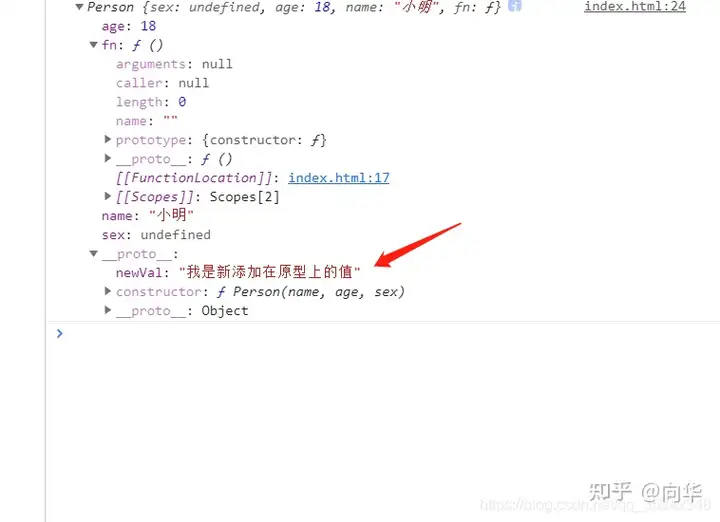
Person.prototype.newVal = “我是新添加在原型上的值”;
let person1 = new Person(“小明”, 18);
console.log(person1)
一样可以通过继承拿到
5. call和apply及bind三者的区别(面试重点)
this指向,apply,call,bind的区别是一个经典的面试问题同时在项目中会经常使用到的原生的js方法。也是ES5中的众多坑的一个5.1 从this说起this指向 = 谁调用,指向谁(这是错误的!!!)this永远指向最后一个调用它的那个对象(正解)如何解决this指向问题?使用ES6中箭头函数函数内部使用_this = this使用apply,call,bind方法new实例化一个对象
5.2 谈谈apply,call,bind
apply()
let obj = {
name : “小明”,
func1: function () {
console.log(this.name)
},
func2: function () {
setTimeout( function () {
this.func1()
}.apply(name),1000);
}
};
obj.func2() // 小明
apply() 方法调用一个函数,其具有一个指定的this值,以及作为一个数组(或者类似数组的对象)提供的参数,fun.apply(thisArg, [argsArray])thisArg:在fun函数运行时指定的this值。指定this的值并不一定是函数执行时真正的this值,如果是原始值的this会指向该原始值的自动包装对象。argsArray:一个数组或者类数组对象,其中的数组元素将作为单独的参数传给fun函数。参数为null或者undefined,则表示不需要传入任何参数。call()
let obj2 = {
name : “小红”,
func1: function () {
console.log(this.name)
},
func2: function () {
setTimeout( function () {
this.func1()
}.call(name),1000);
}
};
obj2.func2() // 小红
call() 调用一个函数,其具有一个指定的this值,以及若干个参数列表,
fun.call(thisArg, arg1, arg2, …)thisArg:在fun函数运行时指定的this值。指定this的值并不一定是函数执行时真正的this值,如果是原始值的this会指向该原始值的自动包装对象。arg1, arg2, …:若干个参数列表bind()
let obj3 = {
name : “小猪”,
func1: function () {
console.log(this.name)
},
func2: function () {
setTimeout( function () {
this.func1()
}.bind(name)(),1000);
}
};
obj3.func2() // 小猪
bind() 创建一个新的函数,当被调用时,将其this的关键字设置为提供的值,在调用新函数时,在任何提供一个给定的参数序列。bind创建了一个新函数,必须手动去调用。5.3 区别apply和call基本类似,他们的区别只是传入的参数不同。apply传入的参数是包含多个参数的数组call传入的参数是若干个参数列表bind方法会创建一个新的函数,当被调用的时候,将其this关键字设置为提供的值,我们必须手动去调用
6. Javascript的事件流模型(面试重点)
事件冒泡:事件开始由最具体的元素接受,然后逐级向上传播
事件捕捉:事件由最不具体的节点先接收,然后逐级向下,一直到最具体的(与上面相反)
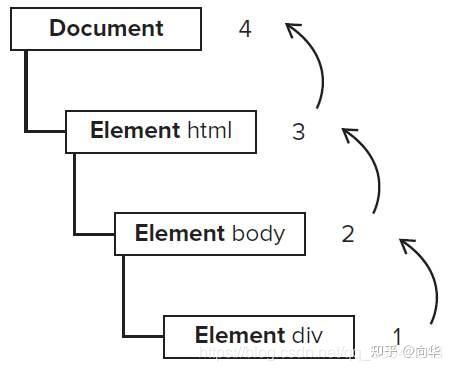
DOM事件流:三个阶段:事件捕捉,目标阶段,事件冒泡
7. 防抖与节流(面试精选)
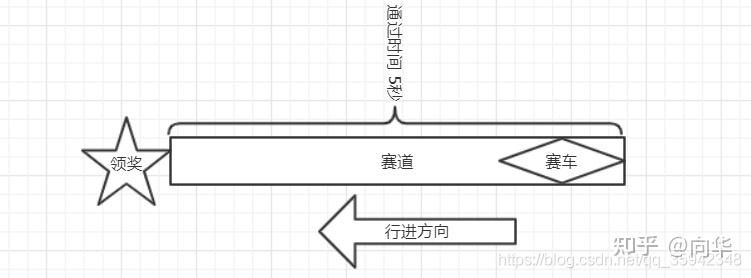
7.1 函数防抖当持续触发事件时,一段时间内只能触发一次。将几次操作合并为一此操作进行。比如说有一条赛车通道,赛车通过的时间为5s,5s之后到达终点,执行领奖操作
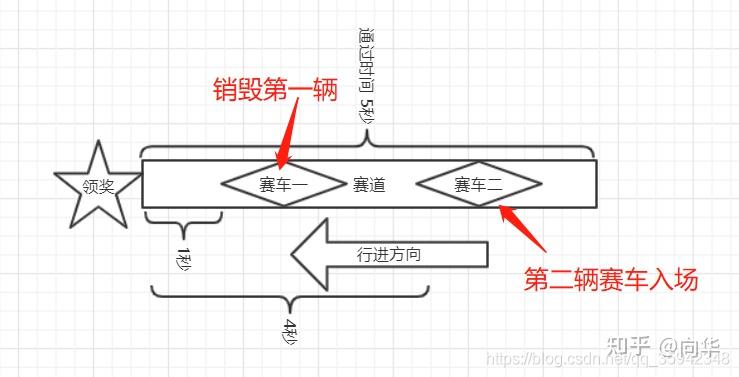
这5s之内只允许一辆赛车在通道内,如果第一辆赛车还在通道内,此时第二辆赛车已经进来了,那么销毁第一辆赛车,从第二辆车入场重新计时5s执行领奖操作
应用场景(数据抖动问题)
let telInput = document.querySelector(input);
telInput.addEventListener(input, function(e) {
//如果直接每次发请求,会导致性能问题
//数据请求
let timeOut = null;
if(timeOut){
clearTimeout(timeOut)
}else{
timeOut = setTimeout(()=>{
$.ajax({})
},2000)
}
})
7.2 函数节流当持续触发事件时,保证一定时间段内只调用一次事件处理函数。节流,顾名思义,节制流入或流出。比如说水龙头放水,一旦打开开关,水流就会很快,我们要做的就是限制流出
应用场景(客运站问题)
把整个事件处理器比喻成客运站,如果客运大巴到站就走,那么路上肯定会发生交通拥堵,而且车大部分是空的因为没给时间上客,虚假繁忙的情况肯定是不好的,那么怎么处理呢?设置一个时间间隔,时间间隔内只允许执行一次,客运站大巴设定一个时间,到点才会走
let throttle = function(func, delay) {
let prev = Date.now();
return function() {
var context = this;
var args = arguments;
var now = Date.now();
if (now – prev >= delay) {
func.apply(context, args);
prev = Date.now();
}
}
}
function demo() {
//do something
//ajax({})
//…
}
box.addEventListener(touchmove, throttle(demo, 2000));
8. JS中的虚拟DOM是什么?(面试重点)
8.1 为什么要有虚拟dom?
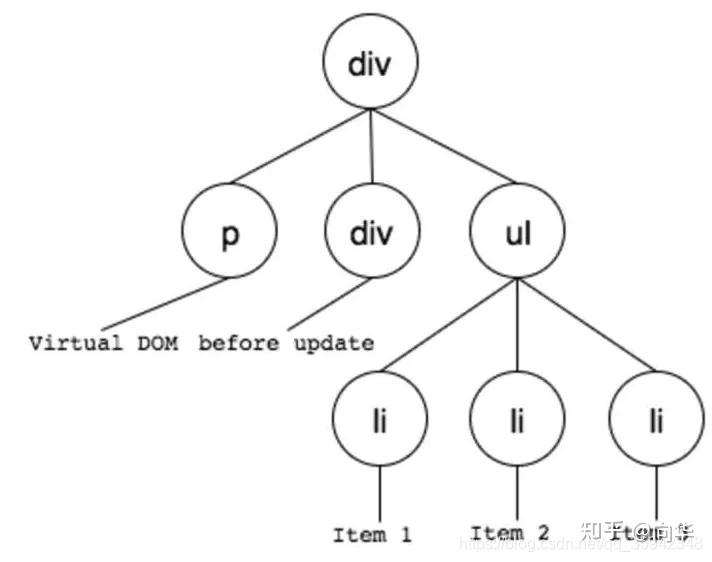
文档对象模型或 DOM 定义了一个接口,该接口允许 JavaScript 之类的语言访问和操作 HTML 文档但是此接口需要付出代价,大量非常频繁的 DOM 操作会使页面速度变慢虚拟dom的出现就是为了解决操作dom的性能问题8.2 虚拟dom是什么?好处是?本质就是JS对象真实节点抽象成JS对象(文档结构树)虚拟节点(VNode)表示 DOM 树中的节点。当需要操纵时,可以在虚拟 DOM的 内存中执行计算和操作,而不是在真实 DOM 上进行操纵。相对于直接操作dom,这自然会更快
9. 手写一个new,实现同等功能
function Person(name) {
this.name = name
this.sayName= function () {
console.log(`我是 ${this.name}!`)
}
}
function myNew(that, …args) {
const obj = Object.create(null)
obj.__proto__ = that.prototype
const res = that.call(obj, …args)
return res instanceof Object ? res : obj
}
let person= myNew(Person, 小明)
person.sayWorld(); // 我是小明
10. 获得页面url参数的值(常用)
function getQueryString(name) {
var reg = new RegExp(“(^|&)” + name + “=([^&]*)(&|$)”, “i”);
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]);
return null;
}
1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。