HTML基础知识
HTML的历史:HTML,XHTMLHTML的全局属性:全局标准属性,全局事件属性HTML的元素:

标记语言,是一种将文本以及与文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的电脑文字编码。HTML,为超文本标记语言。XHTML是可扩展超文本标记语言,是一种更纯洁,更严格,更规范的html代码。html文件由文件头和文件体两部分组成。标签的分类:双标签,单标签。双标签:由“开始标签”和“结束标签”两部分构成,必须成对使用,且必须合理嵌套。
单标签:在开始标签中进行关闭(以开始标签的结束而结束)。HTML的全局标准属性
在HTML中,规定了8个全局标准属性。
class用于定义元素的类名。id用于指定元素的唯一id。style用于指定元素的行内样式。title用于指定元素的额外信息。accesskey用于指定激活某个元素的快捷键。支持accesskey属性的元素有<a>, <area>, <button>, <input>, <label>, <legend>, <textarea>。tabindex用于指定元素在tab键下的次序。支持tabindex属性的元素有<a>,<area>,<button>,<input>,<object>,<select>,<textarea>dir用于指定元素中内容的文本方向。dir的属性值只有ltr和rtl两种,分别是left to right和right to left。lang用于指定元素内容的语言。HTML的全局事件属性
Window窗口事件
onload,在页面加载结束后触发。onunload,在用户从页面离开时触发,如单击跳转,页面重载,关闭浏览器窗口等。Form表单事件
onblur,当元素失去焦点时触发。onchange,在元素的元素值被改变时触发。onfocus,在元素获得焦点时触发。onreset,当表单中的重载按钮被点击时触发。onselect,在元素中文本被选中后触发。onsubmit,在提交表单时触发。Keyboard键盘事件
onkeydown,在用户按下按键时触发。onkeypress,在用户按下按键后,按着按键时触发。该属性不会对所有按键生效,不生效按键如:alt,ctrl,shift,esc。onkeyup,当用户释放按键时触发。Mouse鼠标事件
onclick,当在元素上单击鼠标时触发。ondblclick,当在元素上双击鼠标时触发。onmousedown,当在元素上按下鼠标按钮时触发。onmousemove,当鼠标指针移动到元素上时触发。onmouseout,当鼠标指针移出元素时触发。onmouseover,当鼠标指针移动到元素上时触发。onmouseup,当在元素上释放鼠标按钮时触发。Media媒体事件
onabort,当退出媒体播放器时触发。onwaiting,当媒体已停止播放但打算继续播放时触发。HTML元素

代码:
参数:
div用于存放需要显示的数据,css用于指定如何显示数据样式,做到结构与样式相互分离。
查看div+css样式HTML:点击下方链接跳转,可查看源码:
div-css.html
格式化元素
普通文本<b>,定义粗体文本<big>,定义大号字<em>,定义着重文字<i>,定义斜体字<small>,定义小号字<strong>,定义加重语气<sub>,定义下标字<sup>,定义上标字<ins>,定义插入字<del>,定义删除字计算机输出<code>,定义计算机代码<kbd>,定义键盘输出样式<samp>,定义计算机代码样本<tt>,定义打字机输入样式<pre>,定义预格式文本术语<abbr>,定义缩写<acronym>,定义首字母缩写<address>,定义地址<bdo>,定义文字方向<blockquote>定义长的引用<q>,定义短的引用语<cite>,定义引用,引证<dfn>,定义一个概念,项目图片元素
超链接元素
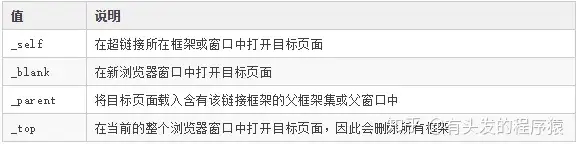
<a>标签的target属性,默认值为_self。
图像热区链接
图像热区链接,是什么呢?当你在看一些购物网页的时候,一张图片上,可以在不同的地方链接到不同的目标位置,点击不同的地方可以跳转到不同的网页,这也是做商城项目一般要用到的技术。
这个时候不是<a>标签元素了,而是<area>元素。
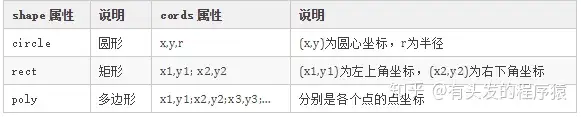
<area>元素的属性有两个shape,cords属性。

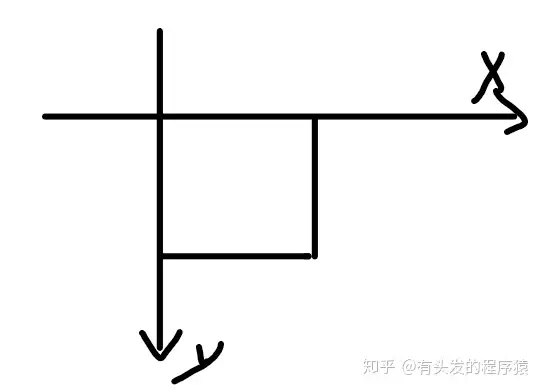
<area>的坐标系,原点为图片的左上角,x轴正方向向右,y轴正方向向下
我画个图哈,反映<area>的坐标系:

图像热区链接的使用,<map>标签定义一个image-map,可以含一个以上的热区<area>,每个热区都有独立的链接。
要为<map>标签赋予name属性。
将<img>标签的usemap属性与<map>标签的name属性相关联。
为了证明我学会了,我写一个html页面。
点击跳转:imgmap.html
e-mail链接
e-mail链接主要是看到有很多官方网页需要做的一个打开一封新的电子邮件。
点击下方链接即可看到效果:
联系我们
代码:
javascript链接
点击JavaScript链接:
点击弹窗
代码:
空链接
空链接是指未指派目标地址的超链接。空链接的代码:
列表元素
整合列表html网页,点击跳转:ul-ol.html
无序列表,<ul>定义无序列表,<li>定义列表项。<ul>的type属性值:disc点,square方块,circle圆,none无.
有序列表,<ol>定义有序列表,<li>定义列表项。<ol>的type属性值:数字,大写字母,大写罗马数字,小写字母,小写罗马数字。
start属性定义序号的开始位置。
定义列表<dl>,定义列表内部可以有多个列表项标题,每个列表项标题用<dt>标签定义,列表项标题内部又可以有多个列表项描述,用<dd>标签定义。表格
整合表格html网页,点击跳转:table.html
<table>定义表格<caption>定义表格标题<tr>定义若干行<td>定义若干单元格<th>定义表头表格分头部,主体,底部:<thead>,<tbody>,<tfoot>三个标签。
代码:
<textarea>元素
<textarea>标签具有name,cols,rows3个属性。
name用于提交参数value用于输入文本内容cols和rows分别用于文本框的列数和行数,宽度和高度。效果:
自我评价:
代码:
frameset
<frameset>定义一个框架集,用于组织多个窗口,每个框架存有独立的html文档<frameset>不能与<body>共同使用,除非有<noframe>元素<frame>用于定义<frameset>中一个特定的窗口。空元素<frame/>frame属性
代码:
预留字符
HTML 中的预留字符必须被替换为字符实体。




